Overvejer du at lave din egen hjemmeside? Så er du endt det rette sted!
I denne guide lærer du, helt praktisk, hvordan du laver din egen hjemmeside med vores Hjemmesideprogram.
Introduktion til guiden
Velkommen til vores guide i Hjemmesideprogrammet.
Vi har skrevet denne guide for at vise dig, hvor nemt det er at lave din egen hjemmeside. Vi tager udgangspunkt i vores gratis 30-dages demo-version. Du kan hente din version lige her.
Brug guiden som inspiration, og eksperimenter løs - det er den bedste måde at lære Hjemmesideprogrammet på. Og du vil nok blive overrasket over, hvor nemt det er.
Lad os komme i gang!
Indholdsoversigt
Opsætning af hjemmesiden
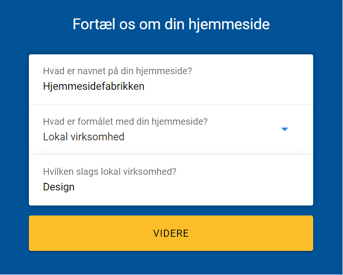
Når vi åbner vores demo første gang, er det første vi møder opsætningsskærmen, som fører os igennem de indledende trin med valg af navn, branche og tema.

I første trin angiver vi navnet på vores hjemmeside. Vælger vi et formål for hjemmesiden, bruger Hjemmesideprogrammet vores svar til at foreslå en skabelon i næste skridt af opsætningen.
Som eksempel laver vi en hjemmeside for et webbureau, som tilbyder specialdesignede hjemmesider. Derfor vælger vi kategorien ”lokal virksomhed” og derefter ”Design” og trykker ”Videre”.
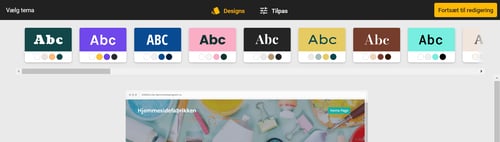
Næste skridt i processen er valg af farveskema og skrifttype.

Vi kan vælge mellem en lang række prædefinerede temaer. Vælg det tema, du synes bedst om.
Når du har valgt dit tema, trykker du på knappen ”Fortsæt til redigering”, som tager os videre til selve hjemmesiden.
Det er ikke noget problem, hvis temaet ikke matcher dine behov 1-1. Som du vil få at se, så er det meget nemt at ændre i indhold og design, så du får præcis den hjemmeside, du ønsker.
Overblik over editoren
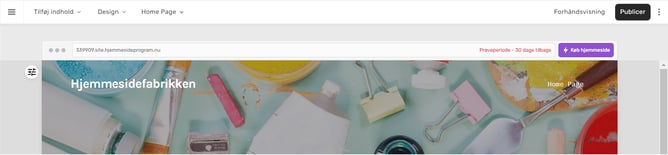
Nu er vi i selve editoren i Hjemmesideprogrammet. Det er her, hvor al magien sker. Vi lander automatisk på vores forside, som rummer noget standard indhold vi kan rette i - eller fjerne. Mere om det om lidt.
Lad os skabe et hurtigt overblik over de forskellige menupunkter og tilpasningsmuligheder.

Øverst har vi værktøjslinjen:
- Tilføj indhold - her kan vi vælge og indsætte nye sektioner og widgets
- Design - her kan vi ændre på vores hjemmesides farver og skrifttyper
- Sidevælgeren - her kan vi se vores sider og oprette nye. I øjeblikket står den på ”Home Page”.
- Forhåndsvisning - dette kan vi bruge til at se, hvordan vores hjemmeside ser ud på forskellige enheder
- Publicer - herfra kan vi gøre vores hjemmeside offentligt tilgængelig. Det kræver dog en fuld version af Hjemmesideprogrammet.
På forsiden ser vi titlen på vores hjemmeside og vores menu, som i øjeblikket kun indeholder vores forside.
I gang med indhold
Vi går direkte i gang med at vise, hvordan vi ændrer i indholdet på vores forside. Som du vil se, er det nemt.
Vi starter med at ændre teksten i vores øverste banner-sektion til noget, der giver mere mening for et web bureau. Vi skal blot klikke på teksten, og så har vi mulighed for at redigere:

Billeder
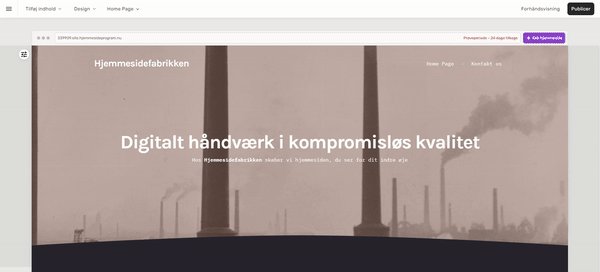
Nu vil vi gerne finde et baggrundsbillede der bedre afspejler emnet for vores hjemmeside.
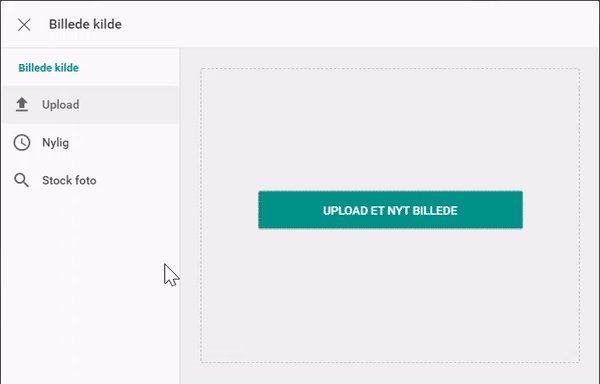
Til venstre for sektionen kan vi trykke på knappen ”Udseende”. Her har vi en række muligheder for at ændre på sektionens design, som vi kigger på nu. Vi starter med at vælge ”Erstat billede”, som åbner vores mediearkiv.
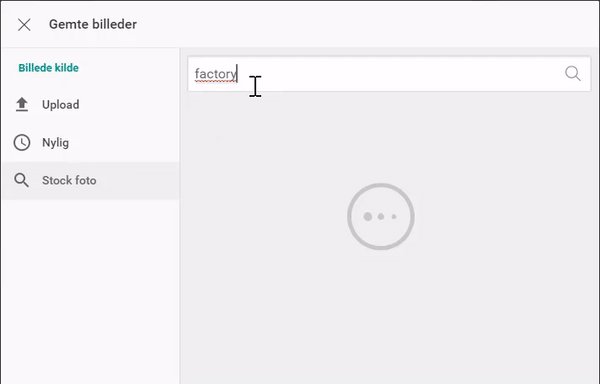
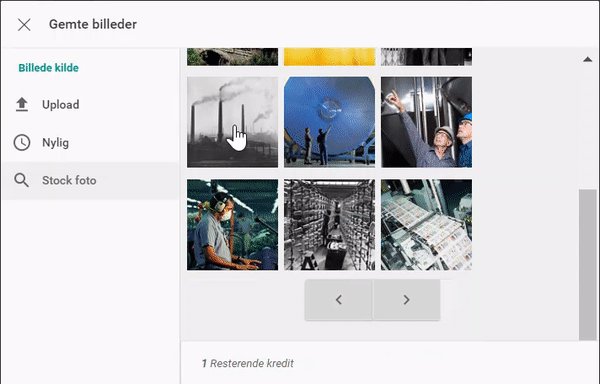
Fra mediearkivet kan vi uploade vores egne billeder som vi kan bruge på hjemmesiden. Det er også herfra vi har adgang til en lang række stock-billeder, som følger med Hjemmesideprogrammet.
Vi søger efter et passende billede og trykker ”Vælg billede”:

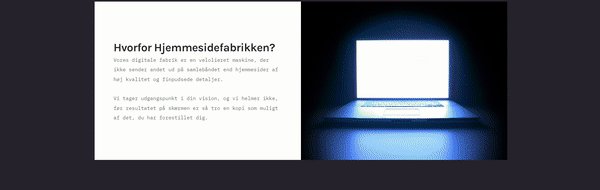
Og så nemt er det. Vi har nu ændret baggrundsbilledet for sektionen:

Vi kan også indsætte et logo i stedet for hjemmesidens navn. Det gør vi ved at klikke på navnet og under "Vis" vælge "Logo", og derfra uploade det billede, vi vil bruge som logo.

Eksperimenter endelig med de forskellige muligheder.
Med få klik skaber vi et moderne layout til vores hjemmeside, som ville tage lang tid at kode selv.
Sektioner og widgets
Hjemmesideprogrammets byggeklodser består af sektioner og widgets.
Vi begynder med at tilføje en ny sektion.
Vi starter med en "frisk" forside og sletter sektionen under vores øverste sektion, ved at klikke på skraldespandsikonet til højre for sektionen - det behøver du ikke gøre hvis du synes om sektionerne på din forside.
Hvis du placerer markøren mellem to sektioner, dukker knappen ”Tilføj en sektion her” frem:

Den trykker vi på, og vi kan nu vælge mellem en lang række prædefinerede sektioner. Vi vælger en ”Billede og tekst” sektion, som vi bruger til kort at beskrive, hvorfor man skal vælge vores bureau.

Fra den nye sektions ”Udseende”-menu ændrer vi på layoutet, teksten og indsætter et nyt billede, og vi ser, hvor nemt vi kan gøre sektioner til vores egne.

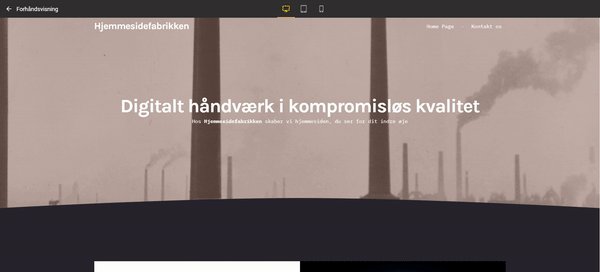
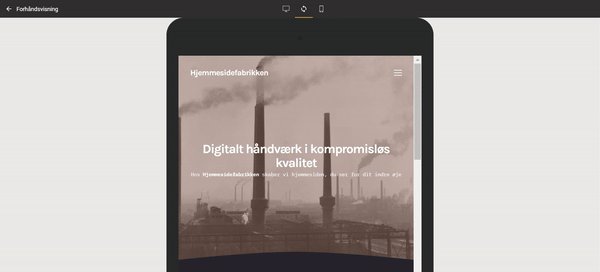
Lad os se en forhåndsvisning af, hvordan vores hjemmeside ser ud på forskellige skærmstørrelser.
Det gør vi ved at klikke på "Forhåndsvisning" til højre i værktøjslinjen. Vi kan vælge mellem PC, tablet og mobil. Det er en smart måde at sørge for, at vores hjemmeside tager sig godt ud på forskellige enheder.

Billeder er vigtige på en hjemmeside, og Hjemmesideprogrammet har mange forskellige måder at vise dem på. Vi tilføjer en slideshow-widget som automatisk skifter mellem en række billeder. Det gør siden levende og interessant.
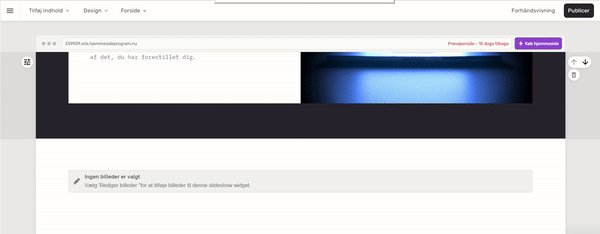
Fra ”Tilføj indhold”-menuen trykker vi på "Tilføj widget". Her finder vi "Slideshow" under "Indhold" som vi trækker ind på siden mellem to sektioner:

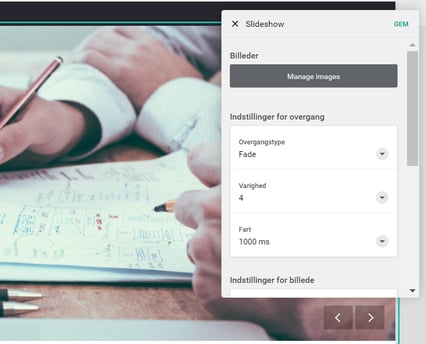
Derefter kan vi klikke på vores widget og vælge ”Manage images” i menu-boksen, der dukker op:

Så er det bare at vælge de billeder, vi gerne vil vise. I menu-boksen kan vi styre hvor hurtigt billederne skifter samt overgangstype, varighed og fart. Prøv dig bare frem.
Og nu har vi med få klik oprettet et moderne slideshow på vores hjemmeside!

Tilføj nye sider
Det er normalt at have flere sider på sin hjemmeside. Og Hjemmesideprogrammet gør det nemt at oprette dem. De bliver tilmed automatisk tilføjet til vores menu.
Som eksempel laver vi en simpel kontaktside.
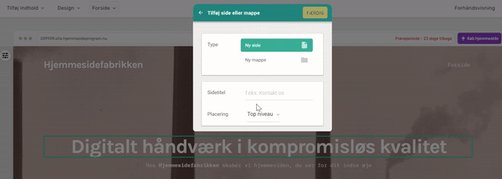
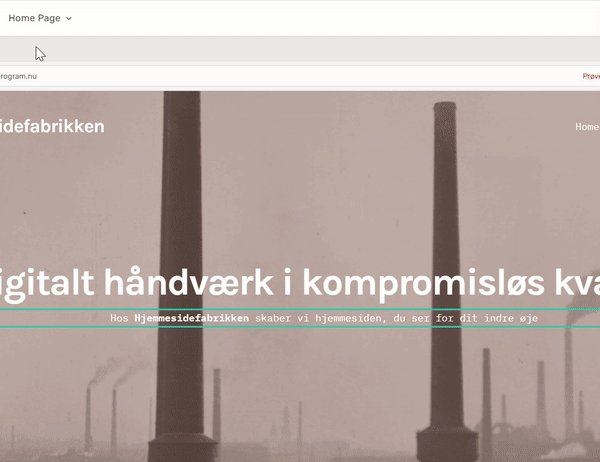
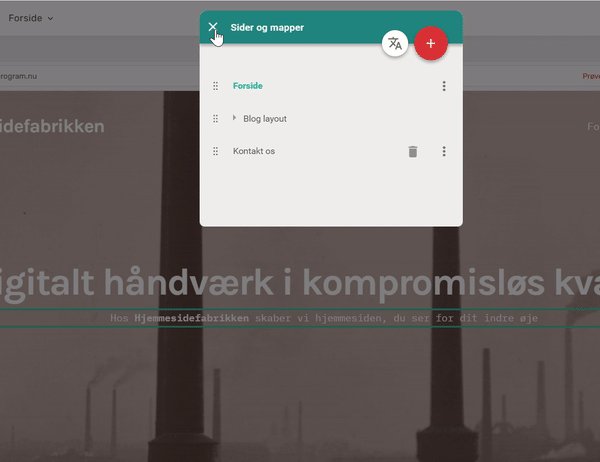
For at oprette en ny side klikker vi på sidevælgeren i værktøjslinjen, som i øjeblikket står på ”Home Page”. Herfra kan vi klikke på det røde plus:

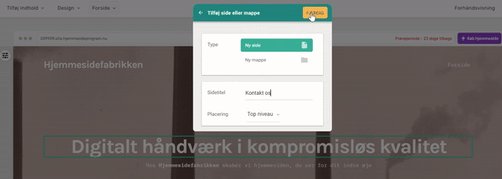
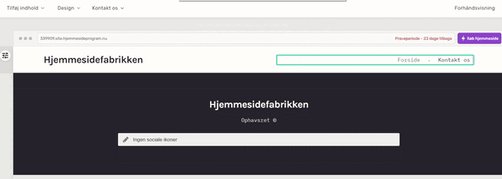
Vi navngiver siden ”Kontakt os” og trykker på færdig. Vi føres automatisk ind på den nye side, og vi kan se, at den er blevet tilføjet til vores menu. Vi kan til enhver tid skifte mellem vores sider fra sidevælgeren værktøjslinjen.
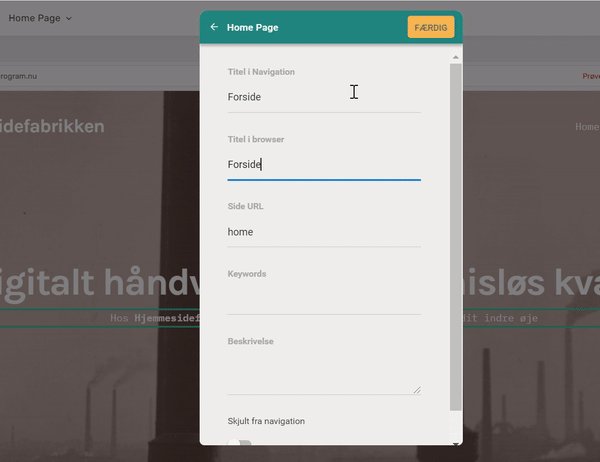
Mens vi er ved menuen kan vi også omdøbe vores forside til ”Forside” i stedet for ”Home Page”.
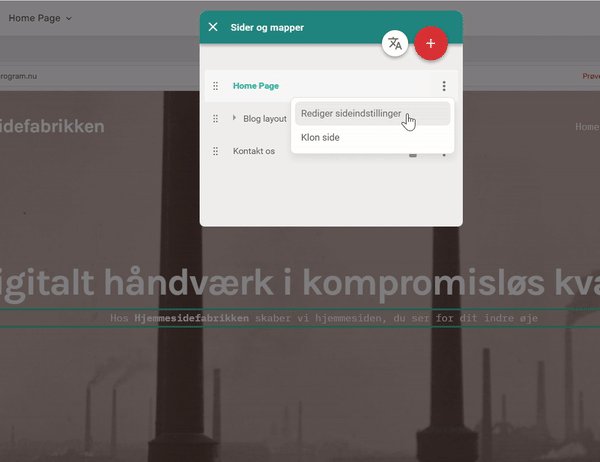
Med sidevælgeren åben klikker vi på de tre prikker til højre for "Home Page". Det åbner indstillingerne for siden. Vi ændrer "Titel i Navigation" (menuen) og "Titel i browser" (browser-fanen) til "Forside":

Lad os nu tilføje noget funktionalitet på vores nye side i form af en kontaktformular.
Funktionalitet - en kontaktformular
På vores kontaktside kan vi passende tilføje en kontaktformular, hvor interesserede kan sende os en besked.
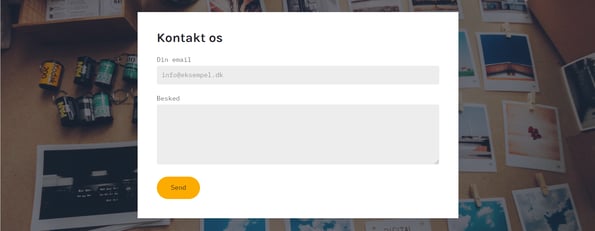
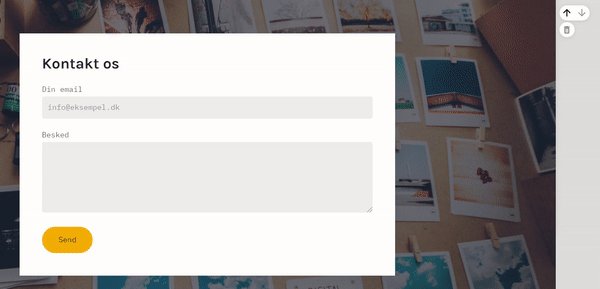
Vi tilføjer en ny sektion og finder fanen "Kontakt". Her vælger vi en kontaktformular med felter til mailadresse og en besked:

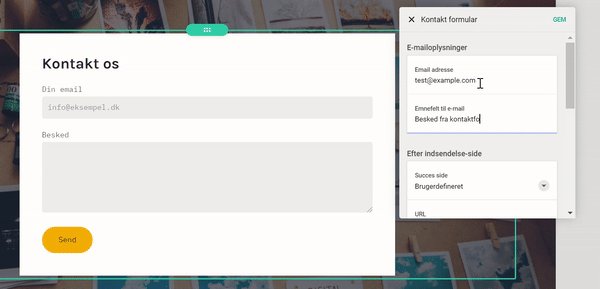
Når vi trykker på selve kontaktformularen, ser vi et vindue med indstillinger for formularen.
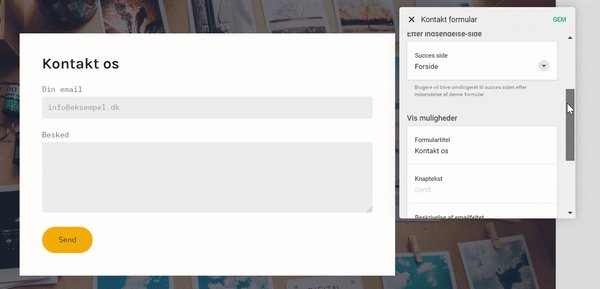
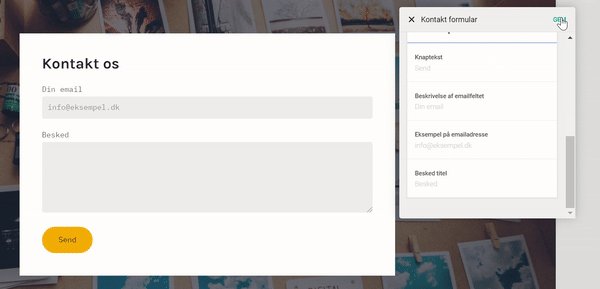
Her kan vi angive en mailadresse, vi gerne vil modtage beskederne på, og vi kan ændre på teksten i formularens felter. Vi kan også vælge hvilken side brugeren lander på, når der bliver trykket på "Send" knappen:

Vi indsætter en sektion af typen "Tekst" over vores kontaktformular med en overskrift og en opfordring til kontakt.
Og så er vores kontaktside færdig!
Dynamiske sektioner - effekter
Vi kan mere med sektioner og widgets end blot at ændre på indholdet. Vi kan også gøre dem mere levende. Det gør vi med animationer, scroll-effekter og formdelere.
For at tilgå dem trykker vi på "Udseende"-knappen ved siden af en sektion.
Animationer
Animationer får sektioner til at bevæge sig. Her bruger vi en fx "Glid" animationen:

For at se animationer "in action" skal man huske at se en forhåndsvisning af sin hjemmeside.
Scroll-effekt
Til sektioner med et baggrundsbillede, såsom vores øverste sektion, kan vi tilføje en scroll-effekt.
- "Parallakse" bevæger baggrundsbilledet langsommere end indholdet.
- "Zoom" ændrer på billedets skala
- "Rettet" holder billedet fast
Formdelere
Vi kan også tilføje formdelere, som tilføjer en geometrisk form i bunden af en sektion. Der er forskellige former at vælge mellem:

Eksperimenter med de forskellige muligheder. Disse funktioner får din hjemmeside til at skinne af modernitet!
Blog
Hvis du kunne tænke dig en blog, så er du med Hjemmesideprogrammet lynhurtigt i gang. Lad os se, hvordan vi med få trin opretter vores egen blog og dertilhørende blogindlæg på hjemmesiden.
I venstre side af værktøjslinjen skifter vi til blog:

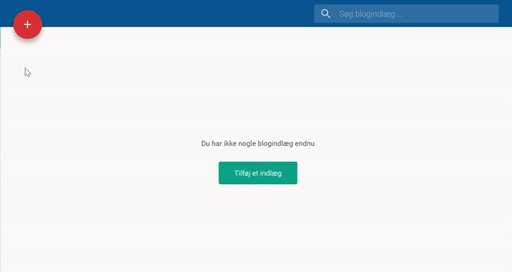
Vi opretter et blogindlæg ved at klikke på det røde plus eller knappen "Tilføj et indlæg".
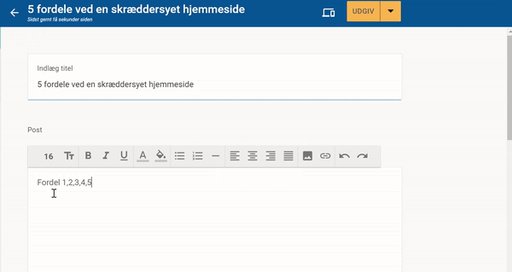
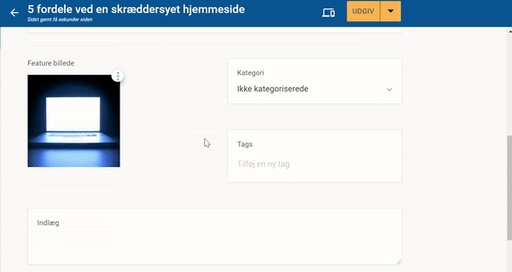
Vi kan nu angive en titel og skrive indhold. Vi kan også vælge et feature billede som bliver vist med indlægget og tilføje både kategorier og tags, hvis vi fremadrettet vil gruppere vores indlæg.

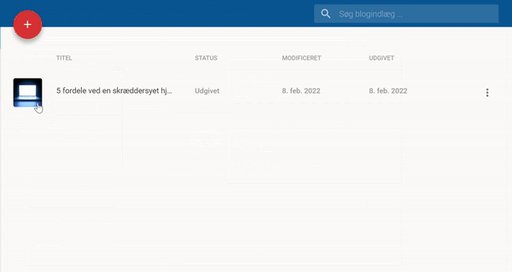
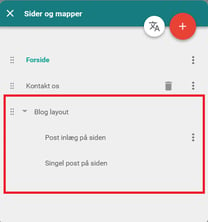
Vores blogindlæg tilføjes automatisk til vores blogside. Vi kan se en forhåndsvisning af både blogsiden og blogindlæg under "Blog layout" fra sidevælgeren i værktøjslinjen:

På begge sider kan vi ændre på udseendet og tilføje nye sektioner - præcis som vi har gjort på vores andre sider.
Og så nemt er det at oprette en blog i Hjemmesideprogrammet!
SEO (Søgemaskineoptimering)
Nu har vi været omkring de basale byggeklodser i Hjemmesideprogrammet. I dette afsnit kaster vi et blik på søgemaskineoptimering - hvordan vi giver os selv de bedste forudsætninger i søgeresultater.
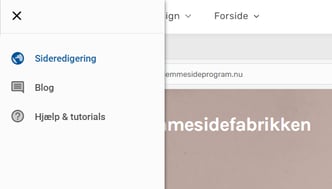
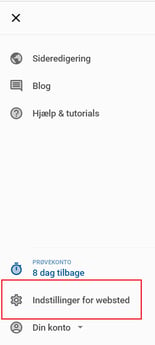
Vi vælger hovedmenuen øverst til venstre og klikker os ind i "Indstillinger for websted" i bunden:

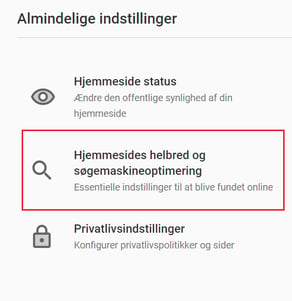
Herfra vælger vi "Hjemmesides helbred og søgemaskineoptimering":

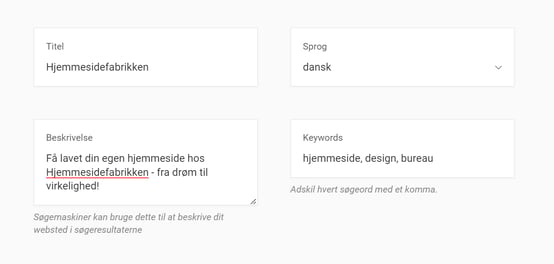
Når vores hjemmeside dukker op i søgeresultaterne, så er det teksten i disse felter, som bliver vist:

Keywords (søgeord) er ord, der er relevante for din hjemmesides emne. Det er de ord, der bliver søgt på i fx Google, og med de rette søgeord kan du forbedre din chance for at dukke op i søgeresultater.
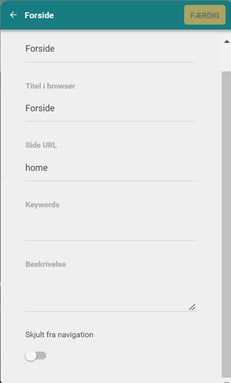
Du kan også lave sidebeskrivelser til hver enkelt side ved at tilgå sidens sideindstillinger fra sidevælgeren i hovedmenuen:

Hvis du er interesseret i at se, hvordan din hjemmeside klarer sig, så kan du tilknytte Google Analytics til dit hjemmesideprogram. Det går vi dog ikke videre ind i her, da det kunne fylde en hel guide i sig selv. Men er du seriøs omkring din hjemmeside, så er det en god idé at lære mere om søgemaskineoptimering.
Opsummering
Dette har været en guidet tur gennem Hjemmesideprogrammet. Vi har, på kort tid, været omkring opsætning, indhold, layout, funktionalitet og SEO.
Forhåbentligt sidder du allerede nu med startskuddet på din nye hjemmeside. Vi håber, du har fået noget ud af guiden, og at du har fået at mærke, hvor nemt det er at bruge.
Du kan opgradere din demo til den fulde version, direkte fra dit ScanNet kontrolpanel, og dermed beholde det arbejde, du har lavet i demo-versionen.
Har du spørgsmål til Hjemmesideprogrammet, eller brug for hjælp til opgradering, så kan du altid kontakte os på mail: salg@scannet.dk eller på tlf: 75 53 35 00.